HTML表单居中设置步骤详解
时间:2025-06-07 10:42:14
来源:澳思创软站
作者:佚名
在网页设计实践中,表单元素居中显示是常见需求。本文针对HTML表单布局问题,详细介绍通过CSS样式实现表单居中的具体操作方案。本文方法适用于主流浏览器环境,可帮助开发者快速实现表单居中效果。
表单居中实现原理
通过CSS的margin属性设置auto参数,能使块级元素在其父容器中水平居中。此方法兼容性好且实现简单,特别适用于表格类表单元素的定位设置。
具体操作步骤
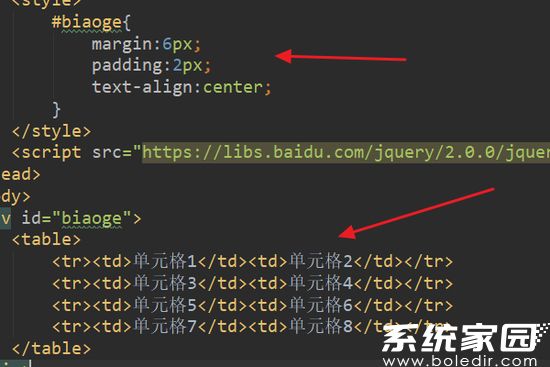
第一步:创建基础HTML文档。使用编辑器新建index.html文件,建立基本文档结构。在body区域插入div容器并添加表单元素。

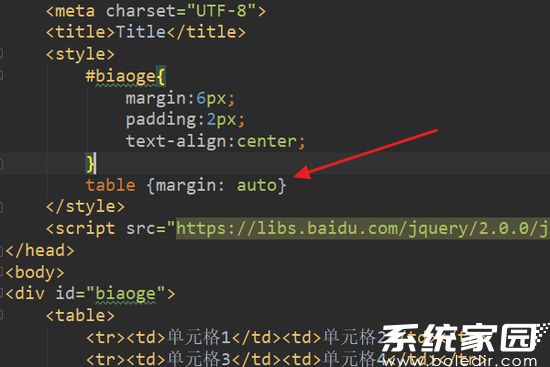
第二步:添加CSS样式规则。在head区域的style标签内写入table{margin:auto}样式声明。此设置将作用于页面所有表格元素,建议根据实际情况添加类选择器限定作用范围。

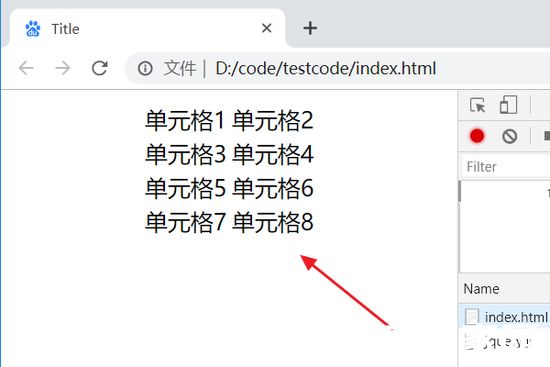
第三步:浏览器预览效果。保存文档后在Chrome或Firefox等现代浏览器中打开,观察表单是否在容器内水平居中。若未生效需检查元素嵌套关系和CSS优先级。

注意事项说明
1. 确保父元素具有明确宽度定义,否则居中效果可能不生效
2. 当使用div包裹表单时,建议为div设置text-align:center属性
3. 响应式布局建议结合百分比宽度进行设置
4. 若使用Flex布局可通过justify-content属性实现更灵活的对齐方式
通过上述步骤设置后,表单元素即可在页面中实现水平居中显示。不同布局方式需要配合对应的CSS属性,开发者可根据实际项目需求选择最合适的实现方案。
相关下载
相关文章
更多+-
04/29
-
06/07
-
06/07
-
06/07
-
06/06
手游排行榜
- 最新排行
- 最热排行
- 评分最高

